时间:2024-07-28
在WordPress 性能优化方面,我们可按以下方面去尝试。
在新的 WordPress 安装中设置我们的主题时,你通常会导入一些虚拟内容。这些内容是为了帮助你快速启动网站,了解其构建和配置方式。因为这些内容包含许多你可能很快就会删除的图片、页面、帖子和产品,所以它们并未进行性能优化。因此,这个步骤无需测量网站的性能。
安装主题后,需浏览网站各部分,并用实际的图片、产品、帖子和页面填充。这样可以删除所有过时的数据,让网站为未来访问者做好准备。在这个阶段,你需要关注以下建议,以确保网站速度和性能:

检查 SSL 证书 确保你的网站有有效的 SSL 证书。这对于网站的性能和安全性至关重要。如果还没有,请联系你的托管服务提供商以获取帮助。
优化图片 在上传前,优化所有图片并使用适当的图片尺寸。参考第三步了解更多细节。
替换虚拟内容中的图片 确保将虚拟内容中的所有图片替换为你自己的图片。一些虚拟图片可能会从我们的服务器加载,从而降低你的网站速度。
简化页面内容 避免创建包含大量滑块、动画、轮播和产品的复杂页面。每个额外的页面元素都会增加复杂性和 DOM 大小,导致性能问题。保持页面简洁,减少不必要的元素。
确保你的网站托管服务器快速可靠对于网站的性能至关重要。在没有安装任何插件的新安装中,服务器响应时间应在 0.5 秒至 1.2 秒之间。以下是一些测量和优化服务器响应时间的方法:
选择测试页面 服务器响应时间可能因页面而异。通常,我们在购物车页面测试它,因为这个页面没有额外元素,并且缓存插件(如果启用)不会影响它。
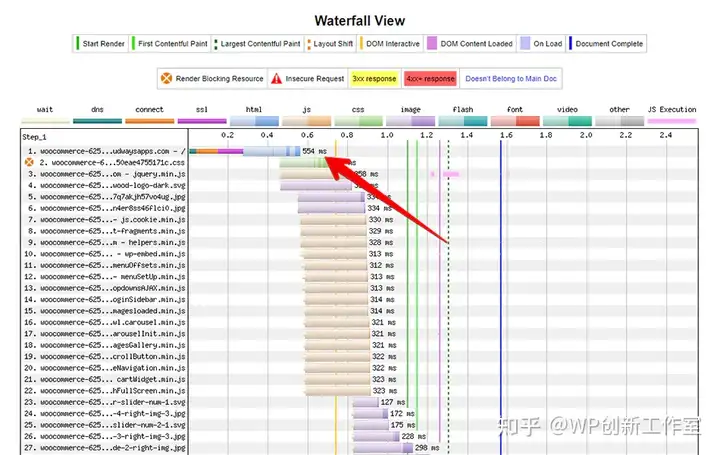
使用 WebPageTest 测试 访问 WebPageTest,运行服务器响应时间测试。你的服务器响应时间将显示在“瀑布”图中的第一个请求。

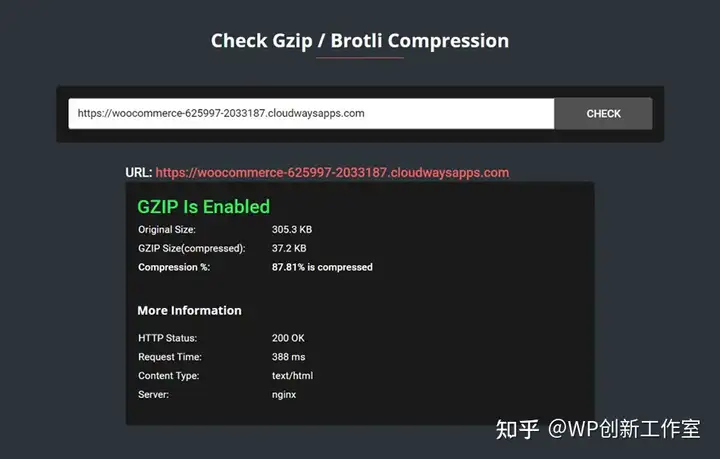
3.检查和优化服务器设置 确保在服务器上启用 GZIP 压缩,以减少资源的加载时间。可以使用 GiftOfSpeed 检查 GZIP 压缩是否正常工作。如果未启用,请联系你的托管服务提供商寻求帮助。

我们主题的默认配置已经非常优化,支持大多数功能。不过,如果有些功能您不需要,可以禁用它们来提升性能。以下是一些可以在安装后立即配置的选项:
1.禁用 Gutenberg 样式 如果您主要使用 Elementor 或 WPBakery 页面构建器,可以禁用所有 Gutenberg CSS 和 JS 文件:
导航到:主题设置->性能->CSS
选择:禁用 Gutenberg 样式
2.设置字体显示 为了提高性能,建议将 Google 字体和图标的 font-display 设置为 Swap:
导航到:主题设置->性能->字体和图标
设置:font-display 为 Swap
更多信息请参阅 Google 文档
3.启用延迟加载 如果您的页面上有大量图像,可以启用延迟加载来减小页面大小:
导航到:主题设置 -> 性能 -> 延迟加载
启用:延迟加载(此选项并不总是开启,但在图像较多时非常有用)
4.优化 WPBakery 页面构建器 如果使用 WPBakery 页面构建器,可以通过禁用不使用的小部件来减少 CSS 大小:
导航到:仪表板 -> WoodMart -> 工具 -> WPBakery CSS 生成器
禁用:不必要的小部件
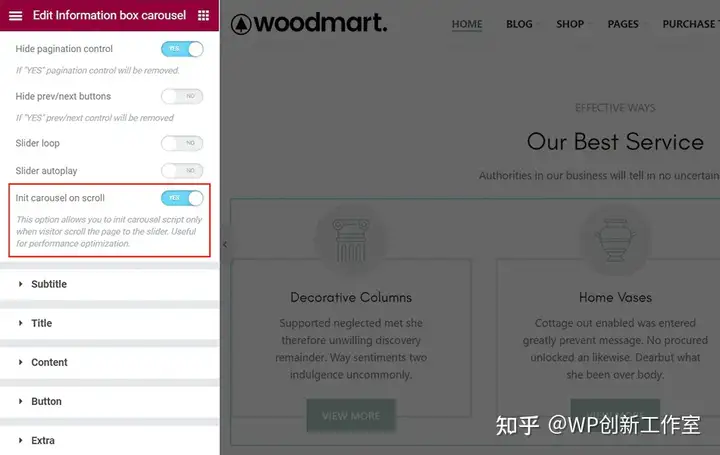
5.滚动时初始化轮播 对于所有不在初始屏幕上的轮播元素,建议启用“滚动时初始化轮播”选项:
这样可以减少初始 JS 执行时间,提升页面加载速度。

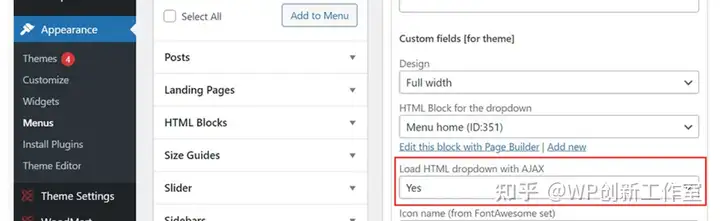
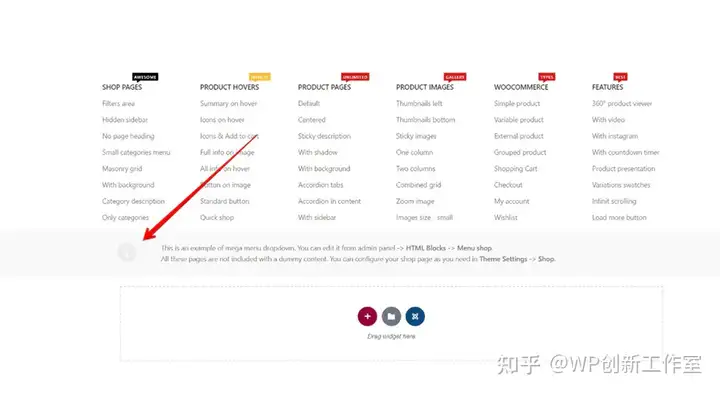
6.启用 AJAX 菜单下拉菜单
路径:外观->菜单
操作:为所有带有 HTML 块的下拉菜单启用 AJAX 菜单选项,减少初始页面加载时的 DOM 大小,提高性能。

通过配置这些选项,可以将页面大小减少 10-40%。在启用或禁用任何选项后,务必仔细检查所有内容,确保没有出现任何问题。
图像过大、未优化且尺寸不合适是导致页面加载速度变慢的主要原因之一。通常,图像占据页面总重量的50-80%。通过优化图像并减少其数量,可以显著提高页面加载速度和核心Web指标得分。以下是具体的优化步骤:
1.控制图像大小
建议尺寸:所有图片大小应控制在100-200KB之间。产品和帖子图片的平均大小应为50-150KB。英雄部分和滑块的大图片可以是150-200KB,但不要超过这个范围。

2.使用在线工具优化图像
推荐工具:在上传图片之前,使用 TinyPNG 等在线工具进行压缩。只需将图片上传到网站,然后下载优化后的图片。
3.安装自动图像优化插件
推荐插件:如果不想手动优化图片,可以安装自动优化插件,例如 Imagify。该插件不仅可以压缩图片,还能将其转换为体积更小的WEBP格式,进一步减少图像的重量20-40%。

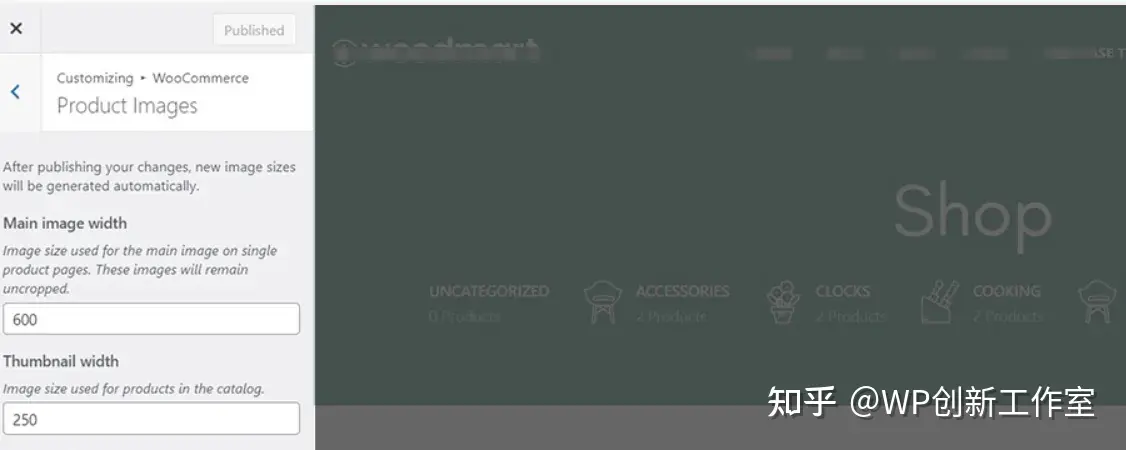
4.设置图像大小
商店页面上的产品图片:通过 仪表板->外观->自定义->WooCommerce->产品图片 设置图片大小。
博客文章图片:通过 仪表板->设置->媒体 设置图片大小。
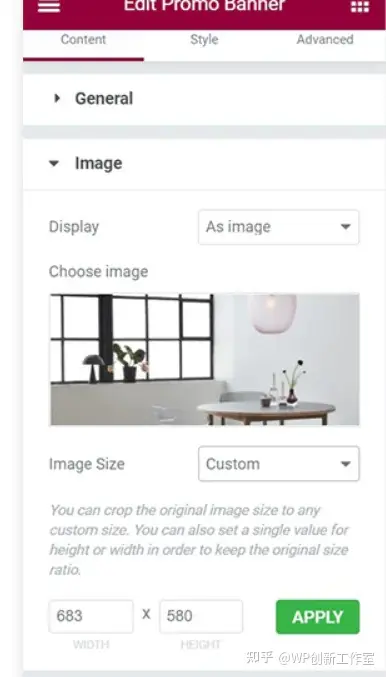
页面特定元素:在使用页面构建器(如 WPBakery 或 Elementor)编辑页面时,设置横幅、信息框、图库等元素的图片大小。

上传前优化所有图片:确保在上传图片之前,已经通过工具进行压缩和尺寸调整。
启用WEBP格式:我们的主题支持WEBP格式,通过 Imagify 插件将图片转换为WEBP格式,可以进一步减少图片大小。
避免过多图像元素:尽量减少页面上的图像数量,避免过多的滑块、动画和轮播。
缓存插件对于任何 WordPress 网站都至关重要,因为它们能显著减少服务器响应时间,使页面几乎瞬间加载。我们推荐使用 WP Rocket,这是一款高级且易于使用的缓存和性能优化插件。虽然 WP Rocket 是付费插件,但其效果非常显著。如果预算有限,可以尝试免费的替代品,如 Autoptimize、W3 Total Cache 或 WP Super Cache。
激活 WP Rocket 插件后,按照以下步骤进行配置,以确保获得最佳性能:
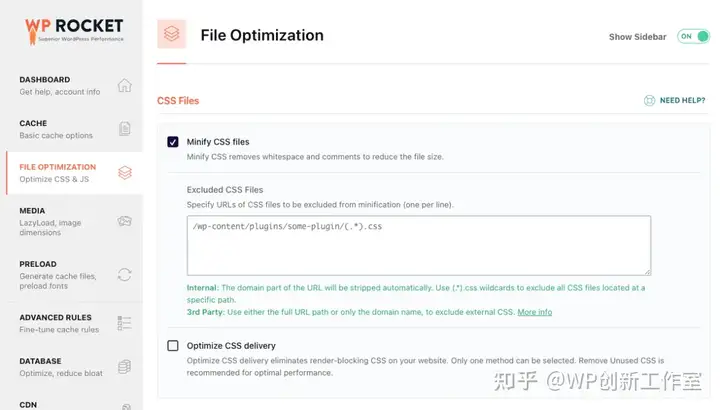
1.文件优化
CSS 最小化:启用此选项可以压缩 CSS 文件,减少文件大小。虽然它会提高 Google 页面速度得分,但“优化 CSS 交付”和“删除未使用的 CSS”选项可能会导致页面加载时出现样式闪烁,因此我们通常不启用这些选项。
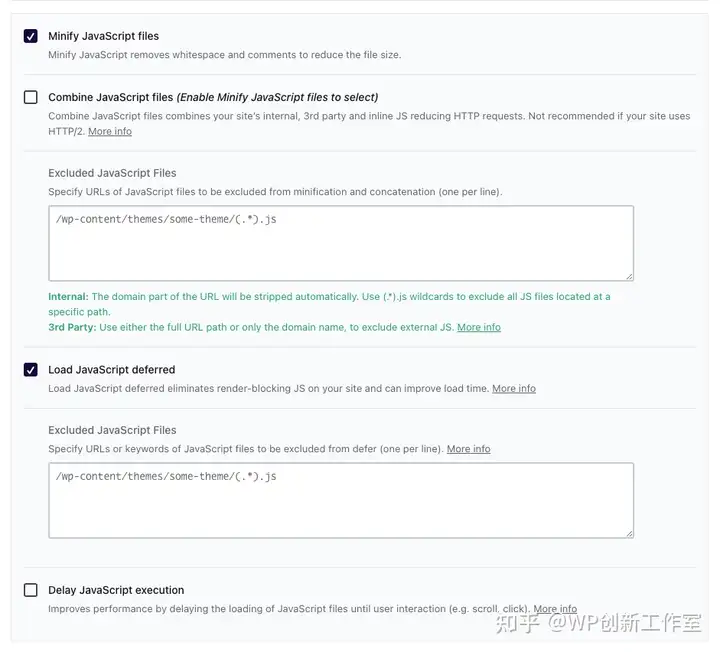
JS 最小化和延迟加载:启用 JavaScript 最小化选项,减少 JS 文件大小。延迟 JS 执行是一个不错的选择,可以减少初始加载时间。不过,在用户开始互动之前,某些脚本可能会延迟加载,因此需要将重要的 JS 文件添加到例外列表中。这个列表可以在 WoodMart 7.0 版本中自动填充。

2.缓存设置
为移动设备单独设置缓存文件:如果您使用了移动 DOM 优化选项,建议启用此功能,为移动设备创建单独的缓存文件。
永不缓存 URL:在高级规则中,添加不应缓存的页面 URL,如愿望清单和比较页面。默认的 WooCommerce 页面(如我的帐户、购物车和结账)已经排除在缓存之外。

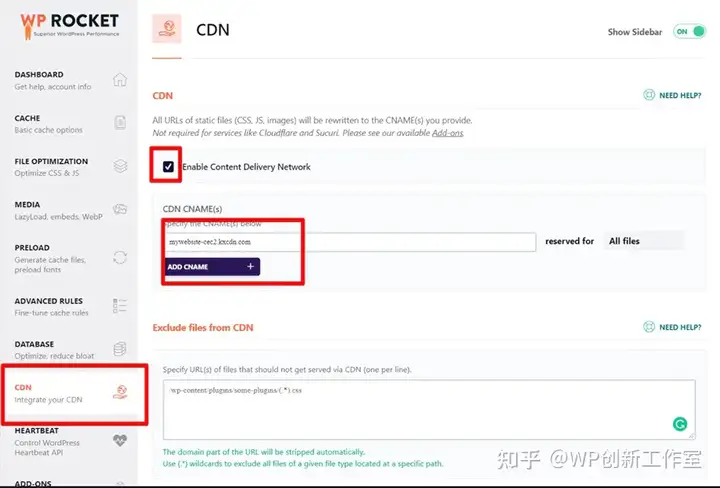
使用 CDN:配置内容分发网络 (CDN) 可以显著提高全球访问者的加载速度。可显著减少加载时间。
以下是我们的示例配置,这些设置帮助我们实现了快速加载时间和高 Google 页面速度得分:
WP Rocket -> 设置 -> 文件优化:启用 CSS 和 JS 最小化,延迟加载 JS 文件。
WP Rocket -> 设置 -> 缓存:为移动设备单独设置缓存文件。
WP Rocket -> 设置 -> 高级规则:添加愿望清单和比较页面 URL 到“永不缓存”列表。

Google Page Speed 报告会根据各个网站的不同因素给出特定警告。以下是我们项目中最常见的警告及其修复方法。

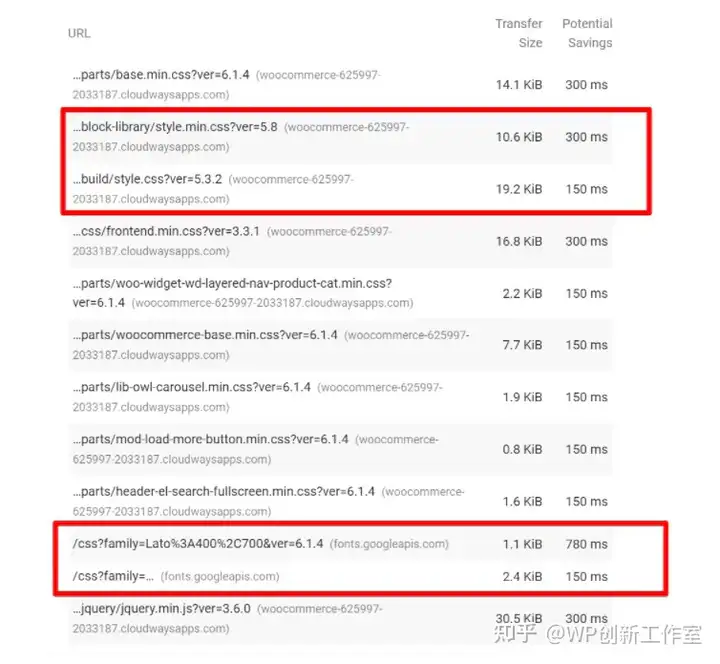
这是 WordPress 网站最常见的警告之一。网页头部的资源越多,渲染阻塞时间就越长。通常,这些资源包括 CSS 文件、JS 文件和字体(如 Google 字体)。以下是减少渲染阻塞时间的一些步骤:
禁用 Gutenberg 样式:如果不使用 Gutenberg 编辑器,可以禁用其样式以减少不必要的 CSS 文件(参见前面的步骤 2)。
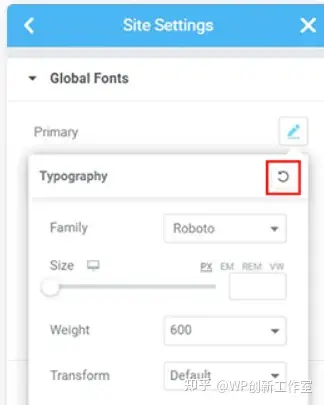
避免重复的 Google 字体:确保 Google 字体只从一个来源加载。例如,如果通过主题和 Elementor 加载了 Google 字体,可以在 Elementor 的站点设置中重置字体设置。

禁用不必要的 Google 字体:如果不需要 Google 字体,可以在主题设置中禁用它们,或者从服务器下载并加载字体。
减少不必要的 CSS 文件:例如,Font Awesome 图标 CSS 文件可能在页面上不必要地加载。尽量使用单个 SVG 图标代替整个图标库。

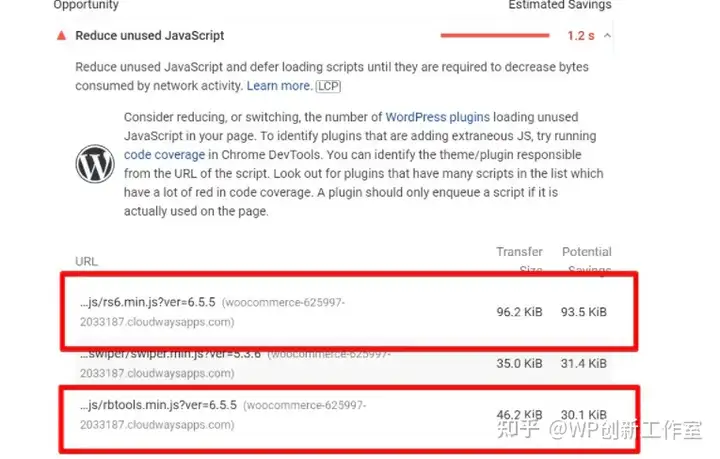
2.减少未使用的 JavaScript

注意这个警告,并检查所有加载的 JS 文件,特别是第三方插件的脚本文件。例如:
卸载不使用的插件:如果不使用 Slider Revolution 插件,可以简单地卸载它。如果只在特定页面使用,可以禁用其全局加载功能。
使用更轻量的替代方案:例如,使用 WoodMart 自带的轻量滑块代替重型滑块插件。

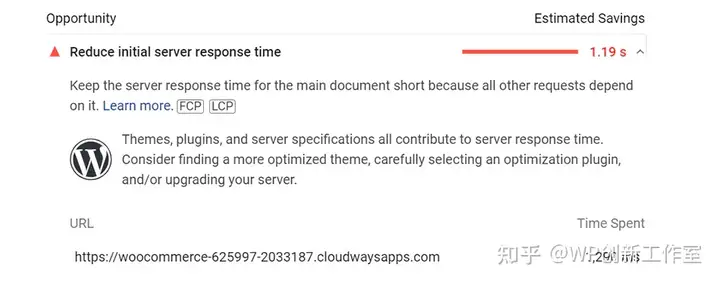
初始服务器响应时间过长会影响网站性能。可以通过以下步骤优化:
使用缓存插件:安装如 WP Rocket 这样的缓存插件可以显著减少服务器响应时间。
排除故障:如果响应时间超过 2 秒,可以通过以下测试找出问题根源:
禁用所有外部插件并测量响应时间,逐个启用插件以找到导致问题的插件。
使用默认 WordPress 主题进行测试,比较其与 WoodMart 主题的响应时间。如果默认主题的响应时间显著更短,可能是主题问题。
如果禁用所有插件并使用默认主题后响应时间仍然过长,建议咨询托管服务提供商,因为服务器配置或性能可能存在问题。
在本文中,我们详细介绍了如何优化 WordPress 网站性能通过这些优化步骤,你可以显著提高网站的加载速度和用户体验
Copyright © 2019-2024 mysql.hk
