时间:2024-05-07
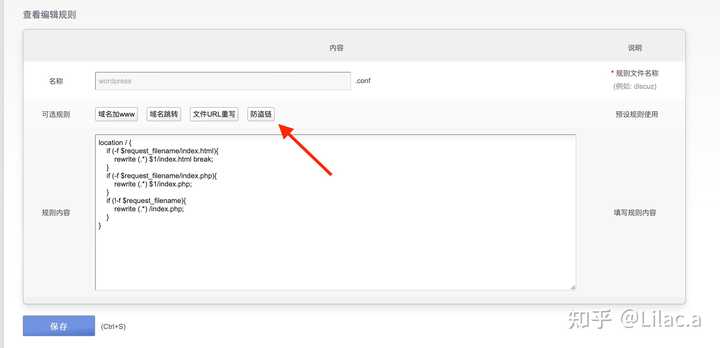
最近在搭建自己的个人网站,其中一个主要作用是分享自己的摄影作品。在实操过程中遇到了一些问题,在这里整理分享一下图库选择ModulaModula是Wordpress上的插件,有免费版和付费版,用户可以通过该插件自定义图库的排版,尺寸,支持灯箱。也支持自定义多个图库,页面简洁易懂。付费版支持更加复杂强大的功能,不过免费版已经满足基本的使用功能了。Wordpress图片防盗链防盗链(Hotlink Protection)是一种措施,用于防止他人在未经授权的情况下直接使用您网站上的资源,特别是通过在其网站上链接到您的资源。这种行为通常称为盗链。通俗来说,就是在已知网站上资源的链接后,其他人在其他网站链接您的资源,从而消耗你的服务器运行资源。 Wordpress默认是不支持防盗链的,因此默认状态下其他人可以直接通过链接访问下载你的文件。 在此提供一种简单地设置方法,可以有效防止如图片等文件的盗用。设置方法打开AMH面版,点击网站->规则管理,选择对应的wordpress.conf,点击编辑在查看编辑规则处点击防盗链 在允许来源域名处添加你的域名,点击确定,相应的配置信息就添加进wordpress.conf中。保存即可。
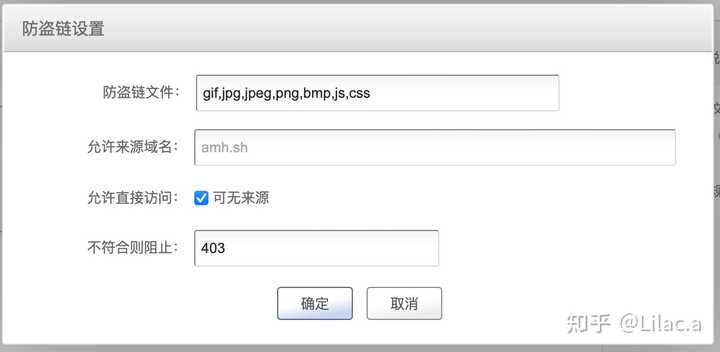
在允许来源域名处添加你的域名,点击确定,相应的配置信息就添加进wordpress.conf中。保存即可。  如果你使用的是其他面版,也可以在对应的nginx配置文件内添加相关代码location ~* \.(gif|jpg|png|swf|flv)$ {
valid_referers none blocked yourdomain.com;
if ($invalid_referer) {
rewrite ^/ http://yourdomain.com/403.html;
#return 404;
}
}效果当其他人访问你网站上的指定文件的固定链接时,会直接显示404
如果你使用的是其他面版,也可以在对应的nginx配置文件内添加相关代码location ~* \.(gif|jpg|png|swf|flv)$ {
valid_referers none blocked yourdomain.com;
if ($invalid_referer) {
rewrite ^/ http://yourdomain.com/403.html;
#return 404;
}
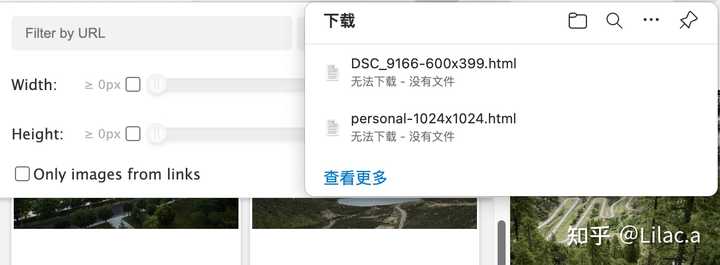
}效果当其他人访问你网站上的指定文件的固定链接时,会直接显示404  该方法也可以阻止一些浏览器插件(如Image Downloader)下载文件
该方法也可以阻止一些浏览器插件(如Image Downloader)下载文件  图片压缩问题Wordpress会对上传到资源库的图片进行压缩处理,从而节约资源,但其本身的压缩率过高,展示效果一般,为此采用一种相对麻烦但可控性较长的办法。解决办法关闭Wordpress自带的压缩功能并在本地上传前处理图片关闭Wordpress的图片压缩功能修改在主题文件夹下functions.php文件,具体目录在/wp-content/themes/blocksy/functions.php 添加如下代码add_filter('big_image_size_threshold',' return_false');
这段代码的作用是让大尺寸文件不进行压缩处理。上传前在本地对图片进行处理我这里采用的是Imagemagick和Exiftool进行图像的处理,分别进行图像的压缩和exif信息删除,为了便于批处理,写了如下shell脚本进行操作。#!/bin/zsh
# 指定要处理的文件夹路径
target_folder="$1"
# 创建名为resized的子文件夹
mkdir -p "$target_folder/resized"
find "$target_folder" -type f -name "*.jpg" | while read -r file; do
# 获取原始文件的目录
dir=$(dirname "$file")
# 创建名为resized的子文件夹
mkdir -p "$dir/resized"
# 获取原始文件的文件名(包含扩展名)
filename=$(basename "$file")
# 设置新文件的路径和名称
new_file="$dir/resized/$filename"
# 进行压缩并保存到新文件夹
convert "$file" -resize "x1800" -colorspace sRGB -define jpeg:extent=5MB -quality 80% "$new_file"
# 删除exiftool信息
exiftool -All= -tagsfromfile @ -orientation "$new_file" > /dev/null
done将上述代码保存为image_resized.sh尾缀的文件,在终端输入./image_resized.sh $path/to/图片所在文件架路径即可将压缩后的图片保存在子文件夹resized内。(如果不能运行,需要先给予读写权限,在终端内输入 chmod +x image_resized.sh) 实测该方法的图片文件大小在500KB-1MB左右(取决于实际内容),比Wordpress默认压缩大小略高,但图片的画质和细节均有较大的提升。
图片压缩问题Wordpress会对上传到资源库的图片进行压缩处理,从而节约资源,但其本身的压缩率过高,展示效果一般,为此采用一种相对麻烦但可控性较长的办法。解决办法关闭Wordpress自带的压缩功能并在本地上传前处理图片关闭Wordpress的图片压缩功能修改在主题文件夹下functions.php文件,具体目录在/wp-content/themes/blocksy/functions.php 添加如下代码add_filter('big_image_size_threshold',' return_false');
这段代码的作用是让大尺寸文件不进行压缩处理。上传前在本地对图片进行处理我这里采用的是Imagemagick和Exiftool进行图像的处理,分别进行图像的压缩和exif信息删除,为了便于批处理,写了如下shell脚本进行操作。#!/bin/zsh
# 指定要处理的文件夹路径
target_folder="$1"
# 创建名为resized的子文件夹
mkdir -p "$target_folder/resized"
find "$target_folder" -type f -name "*.jpg" | while read -r file; do
# 获取原始文件的目录
dir=$(dirname "$file")
# 创建名为resized的子文件夹
mkdir -p "$dir/resized"
# 获取原始文件的文件名(包含扩展名)
filename=$(basename "$file")
# 设置新文件的路径和名称
new_file="$dir/resized/$filename"
# 进行压缩并保存到新文件夹
convert "$file" -resize "x1800" -colorspace sRGB -define jpeg:extent=5MB -quality 80% "$new_file"
# 删除exiftool信息
exiftool -All= -tagsfromfile @ -orientation "$new_file" > /dev/null
done将上述代码保存为image_resized.sh尾缀的文件,在终端输入./image_resized.sh $path/to/图片所在文件架路径即可将压缩后的图片保存在子文件夹resized内。(如果不能运行,需要先给予读写权限,在终端内输入 chmod +x image_resized.sh) 实测该方法的图片文件大小在500KB-1MB左右(取决于实际内容),比Wordpress默认压缩大小略高,但图片的画质和细节均有较大的提升。
Copyright © 2019-2024 mysql.hk
